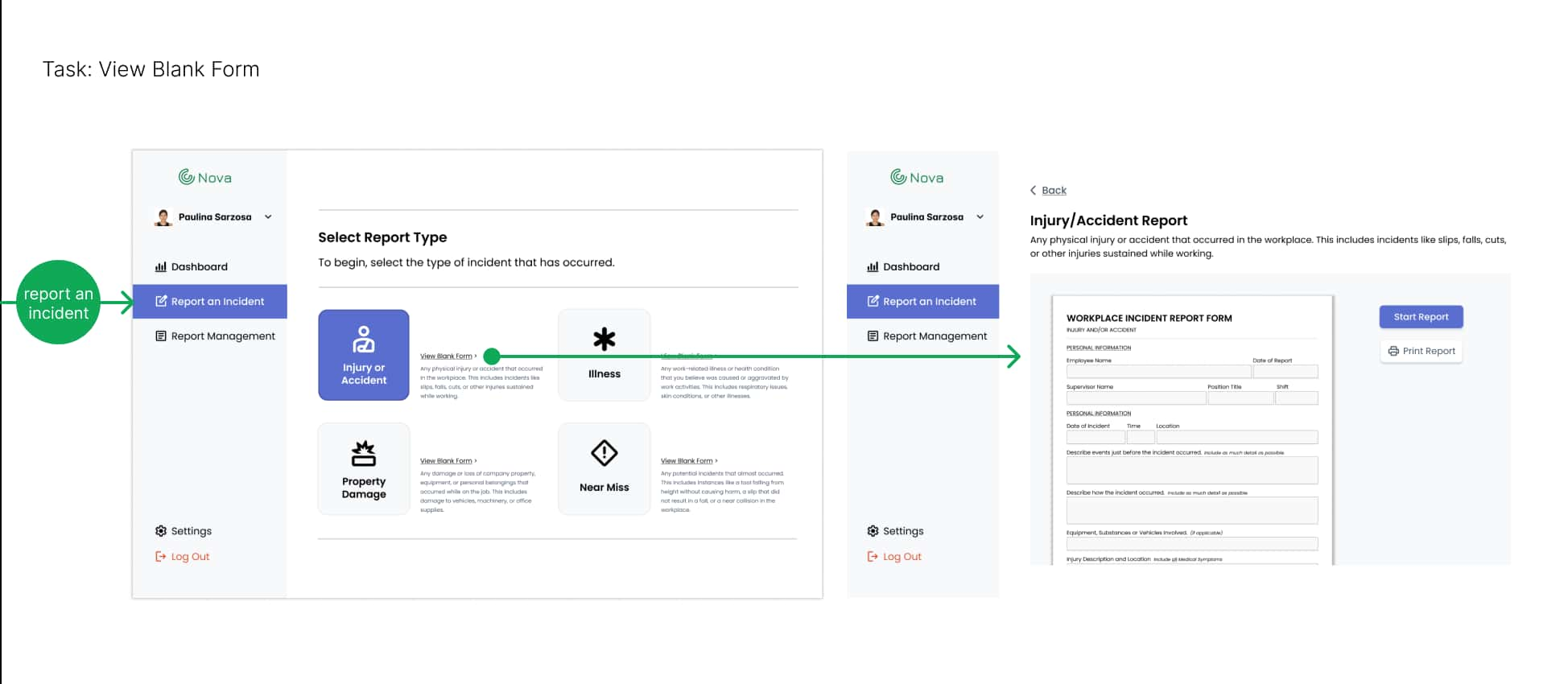
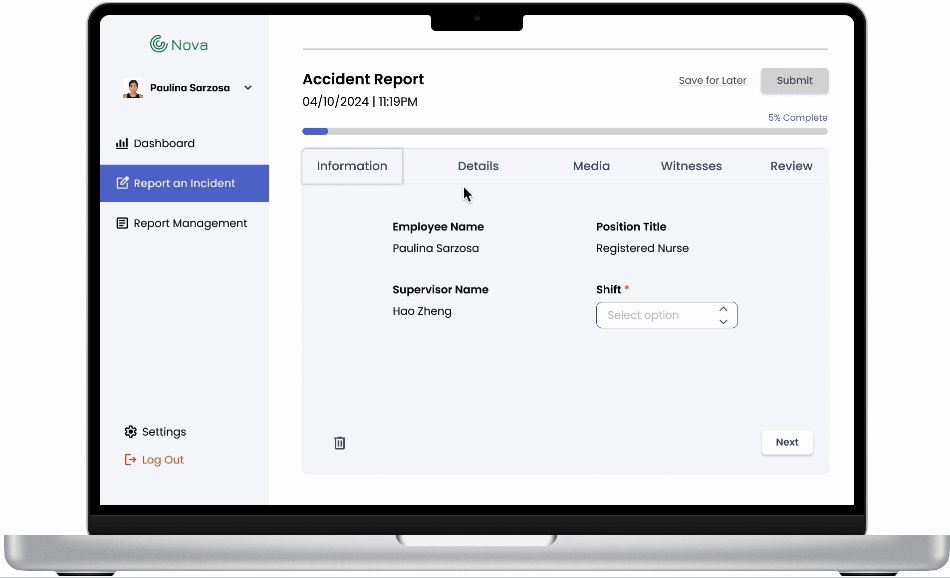
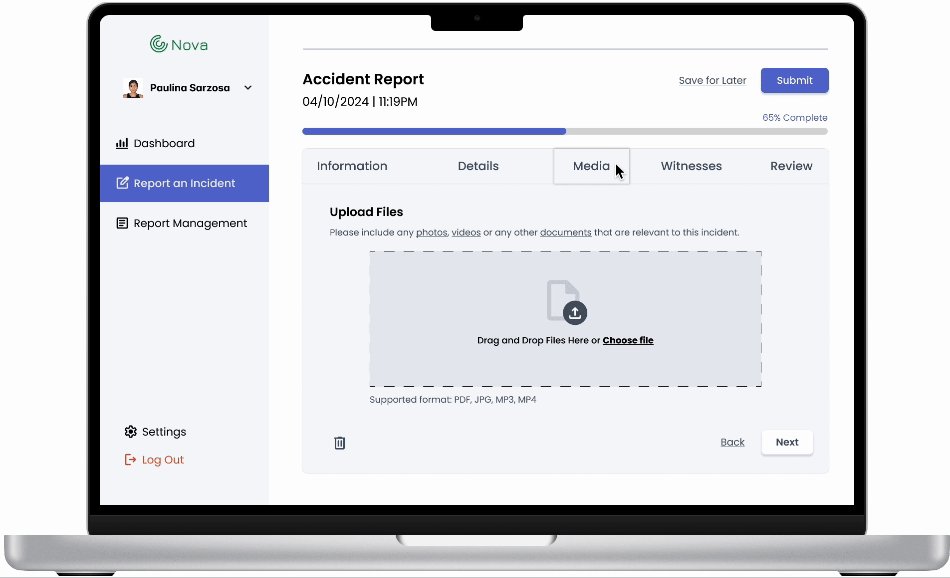
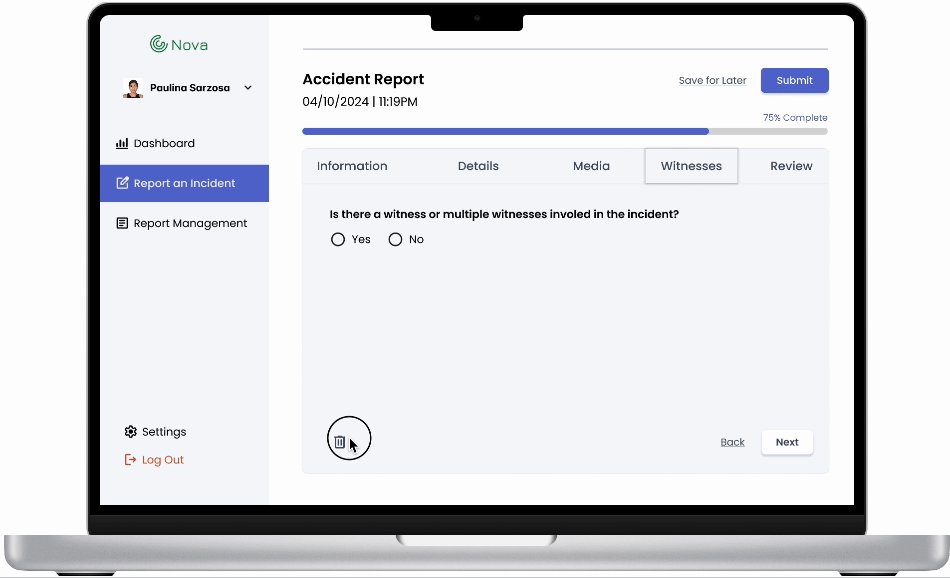
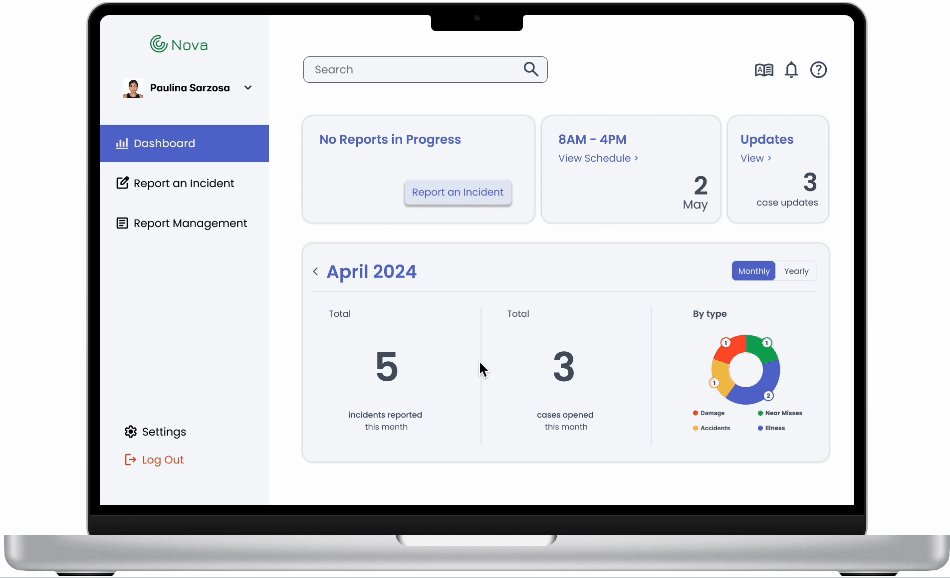
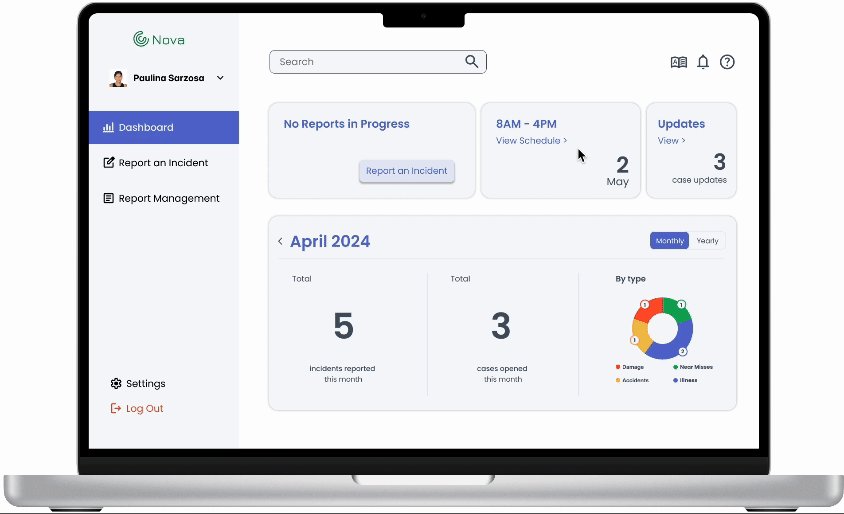
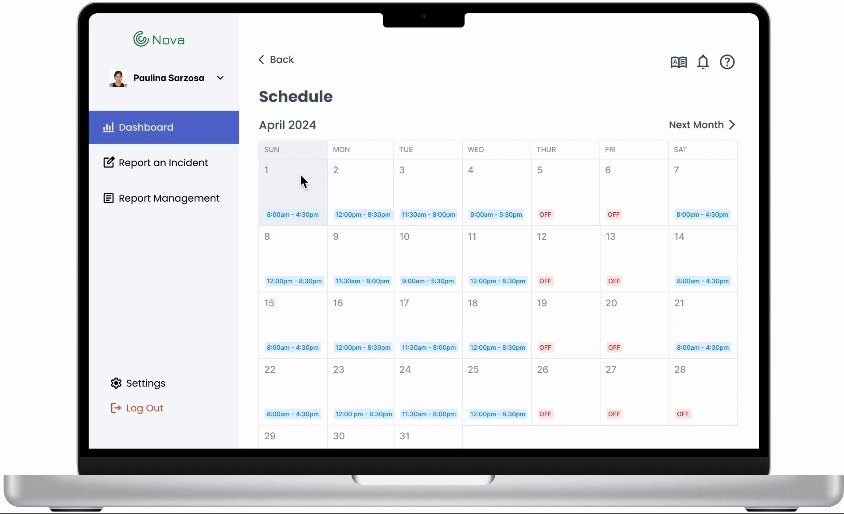
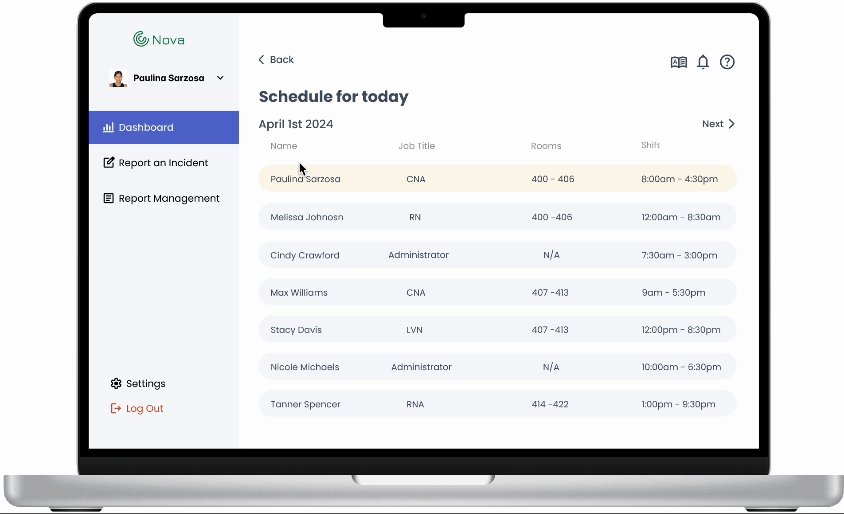
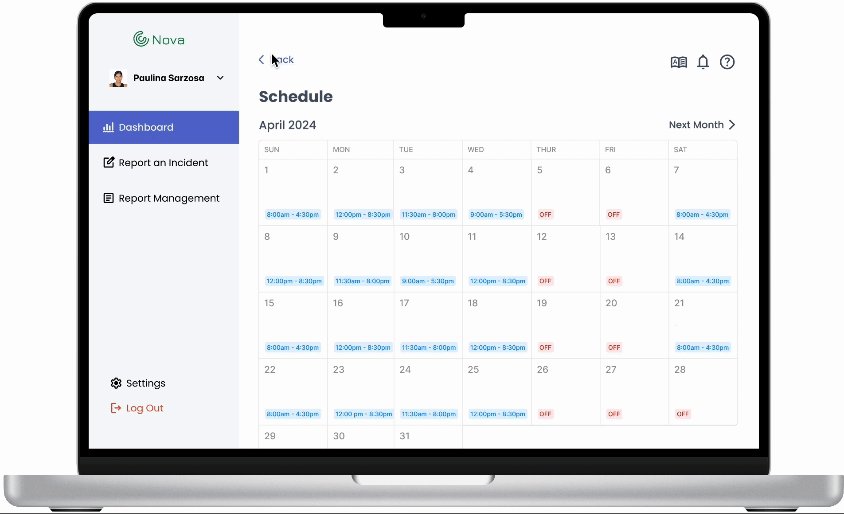
Nova is a web-based portal designed to make error reporting easier for nursing home staff. It’s built as a system that actually works for them: users can quickly log incidents, access previous cases, and see relevant data trends on their dashboard, all without feeling lost in clunky software. The primary goal was to give staff confidence and ease, while simultaneously addressing the much bigger problem of underreporting.
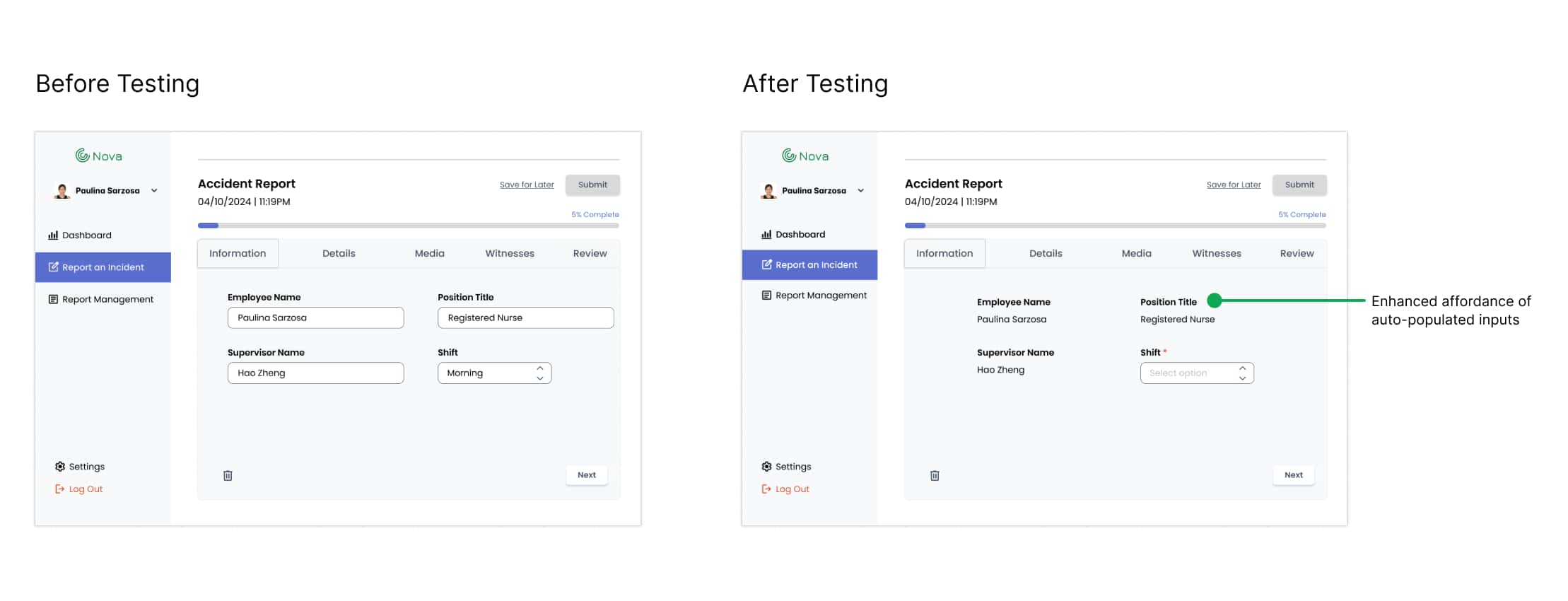
What I loved about this project was thinking through how to make a serious, sometimes intimidating task feel approachable. I focused on simplifying workflows, creating clear visual cues, and designing an interface that guides users naturally. Nova became a project about empathy and clarity — helping people do their jobs with less friction and more confidence.